Издадохме нова книга, Маркетинг на съдържание в социалните медии: Как да влезете в главите на вашите последователи и да ги накарате да се влюбят във вашата марка.

Страниците на уебсайта са документи или части от уеб ресурси, които имат уникален URL адрес. Те са файлове, които съдържат изображения, аудио файлове, текст, видео материали или анимация. Работата и разглеждането му се извършва с помощта на браузъри.
Още видеоклипове в нашия канал - научете интернет маркетинг със SEMANTICA
![]()
За какво е уеб страница?
Основната цел е да видите информация. Уеб страницата съдържа текстово, графично, аудио и видео съдържание. Той се чете от страницата от браузъра и се показва на потребителите.
Също така с помощта на страници човек може да извършва определени действия на сайта: отваря раздели, менюта, попълва формуляри за обратна връзка, прави поръчка в онлайн магазина.
Как да запазите уеб страница
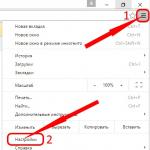
- Кликнете върху менюто и изберете „Запазване като“, след което ще се отвори диалогов прозорец със същото име.
- В прозореца, който се показва, трябва да изберем типа на файла, името на страницата и мястото за запазване. Днес има 4 формата, ще ги анализираме по-долу.
- Щракнете върху „Запазване“, сега можете да видите копие на страницата по всяко време.

4 формати за запазване на страници:
- Напълно. В този формат избраният елемент се запазва изцяло, с всички изображения и стилистични решения, дизайн. Браузърът също така създава отделна папка, в която се поставят всички материали, публикувани на ресурса: снимки, снимки, джаджи и др.
- HTML. Вече няма възможност за запазване на изображения и стилови решения; оригиналът се запазва със същата структура и текст. По този начин се спестява място в паметта.
- Текст. Записаният текст може да се разглежда с помощта на всеки редактор;
- файлове. Всички файлове, поставени на страницата, се запазват. Ако е необходимо, можете да промените разширението на конкретен файл.
Какво означава съобщението „уеб страницата е остаряла“?
Това е доста често срещана грешка. Това означава, че локалното копие на страницата е остаряло, докато потребителят е помолен да го изтегли. За да разрешите проблема, трябва да презаредите страницата.
Какво означава съобщението „уеб страницата забавя браузъра ви“?
Често при сърфиране в уебсайтове се появява текстът „Уеб страница забавя браузъра ви“. Обикновено забавянето се случва, защото браузърът автоматично зарежда много ненужни скриптове на дадена страница. За да разрешите проблема, трябва да промените настройките на уеб браузъра си за бързо зареждане на скриптове. За да направите това, отидете в менюто на браузъра, потърсете „Инструменти“, след което щракнете върху „Добавяне“. Търсим специализиран плъгин “Shockwave Flash” и го инсталираме. След това в настройките на приставката изберете елемента „Попитай преди активиране“ и поставете отметка до него. Моля, имайте предвид, че имената на елементите могат да се променят в зависимост от използвания браузър, основното е да разберете значението.
След това скриптовете няма да се изтеглят автоматично; системата ще иска разрешение преди всяко изтегляне.
Уеб страницата не отговаря: какво да правите и как да разрешите проблема
Тук всичко не е толкова просто, колкото в описаните по-горе случаи. Проблемът може да е всичко. Нека да разберем как да разрешим този проблем.

Първото нещо, на което трябва да обърнете внимание, е URL адресът. Проверете дали адресът на страницата е правилен в адресната лента. След това проверете дали ресурсът се отваря на друг компютър. Ако страницата не се зарежда на всички компютри, проверете вашата интернет връзка. Ако тук всичко е наред, може да има проблем със сайта.
Вторият начин е да изтриете файлове. Това са специални файлове, които се създават, за да съхраняват информация за създадения профил. Понякога бисквитките се повреждат. Това води до това, че страниците не се показват. За да ги изтриете, отворете настройките на браузъра, изберете „Разширени“ и след това „Лични данни“. Отворете настройките на съдържанието и изберете файловете, които ни интересуват. Изтрийте „Всички бисквитки и данни за сайтове“.
Следващият метод е да промените прокси сървъра. Понякога свързването чрез прокси сървър може да доведе до бавно зареждане на уеб страници или показване на грешки. За да разрешите проблема, отидете в настройките, след това отворете елемента „Мрежа“ и посочете името на мрежата. След това отворете настройките на прокси сървъра и въведете необходимите параметри. Ако не знаете тези настройки, свържете се с вашия мрежов администратор. Тогава интернет връзката ще бъде прекъсната. Свържете се отново с интернет и продължете да работите.
Уеб страницата е преместена: какво да правя
Може често да срещнете това съобщение. Най-вероятно нов адрес ще бъде разположен наблизо и браузърът ще предложи да следвате тази връзка. Отидете до новата версия на страницата и получете достъп до необходимата информация.
Обсъдихме какво е уеб страница и как да я използваме за определени цели. Както можете да видите, от време на време могат да възникнат проблеми при работата на уеб страниците, но всички те могат да бъдат решени.
Задаване на параметри на страницата. Думи, поставени в кавички. Тествайте курсора. Въвеждане на текст. Горен и долен колонтитул. Байт. Научете основните правила за създаване на документи. Кодове. правила. Липсват знаци от клавиатурата. Научете основните правила за въвеждане на препинателни знаци. Код с един символ. Единици за измерване на количество информация. Създаване на горни и долни колонтитули в текст. Създаване на документи и колонтитули.
“Редактор на текстови документи” - Формиране на квалифицирани техники за писане с клавиатура. Пръст на ръката. Режим за въвеждане и редактиране на текст. Ленти за превъртане. Структурни единици на текста. Интерфейс. Текстови редактори. Режими на работа на текстов редактор. Упражнение. Среда за текстов редактор. Текстови процесори. Допълнителни функции на текстови процесори. Текстообработваща програма. Работно поле за текстов редактор. Лента за състоянието.
„Текстов редактор“ - Цели на урока. Текстов редактор. Речник. Текстовият редактор улеснява работата на хората. Тест по темата "Текстов редактор". Работим върху теста. Подготовка на документи. Качване на файл. Правила за набиране на персонал. Отпечатайте документа. Запазване на файла. Въвеждане. Изводи. Видове текстови редактори. Редактиране. Възможности за текстов редактор. Текстовият редактор е приложна програма.
“Кодиране и обработка на текстова информация” - Видове информация. Windows. Linux. Графичен. AbiWord. Въвеждане на текст. Всичко ми се получи. Информация. Текстовият редактор е програма, предназначена за създаване и редактиране (редактиране) на текстове. Декодирайте информацията. Windows – Linux-. Въвеждане (набиране) на текст. Създаване и обработка на текст Създаване и обработка на картини Създаване и обработка на мелодии. Оценете работата си в клас. Microsoft Office Word. Когато набирате, спазвайте следните правила:
"ABBYY finereader 10" - Инструменти за подобряване на резултатите от разпознаването. Запазване на резултатите. Интернет. Сегменти. Анализ и разпознаване. Лента с инструменти. Числа. Точност и бързина на разпознаване. ABBYY finereader 10. Получаване и обработка на изображения. Работа с изображения. Запазване на цялостния дизайн. Съдържание на кутията. Лекота на използване. Съдържание. Езици за разпознаване. Поддържа повечето световни езици.
"Scribus" - софтуер за оформление и подготовка на публикации (Scribus). Вмъкване > Добавяне на изображение. Настройка на текстов блок. Скрипт > Вмъкване > Вмъкване на страница. Получаване на изображение. Управление на текстови блокове. Работа с нива. Заглавие на списанието. Работа със слоеве. Концепцията за слой. Блокове за изображения. Избран блок. Цвят на шрифта на текстов блок. Добавяне и промяна на текст в блок. Стилове Защитен въпрос.
13. Уеб страници и Уеб сайтове, тяхното създаване и търсене.
Уеб страницата е хипертекстов ресурс в World Wide Web, обикновено написан на HTML. Една уеб страница може да съдържа връзки за бързо навигиране към други страници, както и статични и динамични изображения. Програмата, която показва уеб страница, се нарича уеб браузър. В допълнение към текст и изображения, уеб страницата може да съдържа медийни файлове, като звукови файлове и видеоклипове, аплети, както и скриптове (JavaScript, VBScript), които ви позволяват да направите съдържанието на страницата динамично. Информационно ценното съдържание на уеб страница обикновено се нарича съдържание. Няколко уеб страници, които споделят обща тема, дизайн и връзки и обикновено се намират на един и същ уеб сървър, образуват уебсайт. Обикновено файлът на уеб страница има разширение .html или .htm. Един уебсайт е структуриран като списание, което съдържа информация по определена тема или проблем. Точно както списанието се състои от печатни страници, уеб сайтът се състои от компютърни уеб страници. Уеб сайтовете се създават с помощта на езика за маркиране на хипертекстови документи HTML. HTML технологията се състои във вмъкване на контролни знаци (тагове) в обикновен текстов документ и в резултат на това получаваме уеб страница. Браузърът, когато зарежда уеб страница, я представя на екрана във формата, определена от тагове. За създаване на уеб страници се използват прости текстови редактори, които не включват контролни символи за форматиране на текст в създадения документ. Като такъв редактор в Windows можете да използвате стандартното приложение Notepad. Освен това има много технологии, при които основните стъпки за създаване на уебсайтове вече са автоматизирани; остава само да направите промени в съответствие с вашата тема. За да видите HTML страница, просто въведете нейния URL адрес в адресната лента на вашия уеб браузър и след това следвайте хипервръзките. Но точно това е основният проблем - как да разберете адреса на страницата? Най-често се случва да знаете какво трябва да намерите, но не знаете къде точно да търсите. За да се реши този проблем, има специални търсачки. От гледна точка на потребителя търсачката е обикновен уебсайт, на главната страница на който има връзки към други сайтове, разделени в категории („Спорт“, „Бизнес“, „Компютри“ и др.). В допълнение, търсачката позволява на потребителя да въведе няколко ключови думи и връща връзки към страници, съдържащи тези ключови думи.
14. Използване на HTML за разработване на уеб страници и уеб сайтове.
HTML (от английски език за маркиране на хипертекст - „език за маркиране на хипертекст“) е стандартният език за маркиране на документи в World Wide Web. HTML технологията се състои във вмъкване на контролни знаци (тагове) в обикновен текстов документ и в резултат на това получаваме уеб страница. Браузърът, когато зарежда уеб страница, я представя на екрана във формата, определена от тагове. За създаване на уеб страници се използват прости текстови редактори, които не включват контролни символи за форматиране на текст в създадения документ. Като такъв редактор в Windows можете да използвате стандартното приложение Notepad. Освен това има много технологии, при които основните стъпки за създаване на уебсайтове вече са автоматизирани; остава само да направите промени в съответствие с вашата тема. Основните предимства на HTML документите са:
малък обем информация;
Възможност за преглед на персонални компютри, оборудвани с различни операционни системи.
HTML е етикетиран език за маркиране на документи. Всеки документ на езика HTML е набор от елементи, като началото и краят на всеки елемент се обозначават със специални знаци - тагове. Елементите могат да бъдат празни, тоест да не съдържат текст или други данни. В този случай затварящият таг обикновено не е посочен. Освен това елементите могат да имат атрибути, които определят някои от техните свойства (например размера на шрифта за елемента на шрифта). Атрибутите са посочени в отварящия таг. Регистрът, в който се въвеждат името на елемента и имената на атрибута, няма значение в HTML. Елементите могат да бъдат вложени. В допълнение към елементите, HTML документите съдържат и обекти - „специални символи“. Обектите започват с амперсанд и имат формата &name; или NNNN;, където NNNN е кодът на символа Unicode в десетична нотация. Например © е символът за авторско право ©. Обикновено обектите се използват за представяне на знаци, които не са в кодирането на документа, или за представяне на „специални“ знаци: & - амперсанд &,< - символа «меньше» < и >- символът “по-голямо от” >, който е неправилно да се пише по “нормален” начин, поради специалното им значение в HTML. Всеки HTML документ, който отговаря на някаква версия на HTML спецификацията, трябва да започва с ред за декларация на HTML версията, който обикновено изглежда по следния начин:Ако този ред не е посочен, става по-трудно документът да се показва правилно в браузъра. След това началото и краят на документа се обозначават с тагове Исъответно. Вътре в тези тагове трябва да има заглавни тагове (
) и тяло () документ.
15. ИзползванеПърва страницаза създаване на уеб страници и уеб възли.
Приложението FrontPage 2003 е визуален html редактор за бързо създаване на уебсайт. HTML е основният програмен език за уеб средата. С FrontPage можете да създавате структура на сайта, да създавате страници, да добавяте интерактивни функции и да качвате файлове на сървър в Интернет. Уеб страниците са базирани на езика HTML (Hypertext Markup Language) за описание на хипертекстови документи. HTML използва команди, наречени тагове, за да дефинира съдържанието и формата на хипертекстовите документи. HTML страниците са документи в обикновен текстов формат, съдържащи специални команди за форматиране (HTML тагове). За да създадете уебсайт с помощта на FrontPage, не е необходимо да изучавате HTML. FrontPage прави много лесно въвеждането на текст, който може да бъде поставен на уеб страница и поставянето на снимки на правилните места. Използвайки FrontPage, можете да създавате ефекти, които обикновено изискват скриптове или DHTML програми. Сайт или уеб сайт е набор от свързани уеб страници и файлове, които са свързани помежду си. FrontPage има съветници, които ви позволяват да създадете сайт и шаблони или набор от предварително проектирани текстови и графични формати, от които могат да се създават нови уеб страници. Помощниците и шаблоните на FrontPage ви позволяват да създавате различни видове сайтове. Всеки сайт има една уеб страница, която се нарича главна или начална страница. Началната страница е първата уеб страница, на която попада посетителят на сайта. Използвайки навигация или хипервръзки, потребителите могат да стигнат до други страници на сайта. Обикновено уебсайтът се хоства на уеб сървър, компютър, който предоставя достъп до уеб страници на посетителите на сайта. FrontPage ви позволява да създадете сайт директно във файловата система на компютъра на потребителя и след това да го публикувате на уеб сървър, когато е готов.