Sie haben wahrscheinlich auf vielen Websites einen Button in Form eines Symbols mit drei horizontalen Streifen gesehen, das an einen Hamburger erinnert. In den meisten Fällen ist diese Schaltfläche bei großen und mittleren Bildschirmauflösungen ausgeblendet und erscheint nur auf kleinen Bildschirmen.
Hinter dieser Schaltfläche verbergen sich Navigationsmenüpunkte. Die Idee dahinter ist, dass der Benutzer ab einer bestimmten Bildschirmbreite durch Klicken auf das Symbol das Menü bei Bedarf selbst erweitert. Ist dies nicht erforderlich, geht er sofort zur Anzeige des Inhalts über, ohne vom Menü abgelenkt zu werden, da dieses ausgeblendet ist.
Der aktive Teil dieser Aufgabe, nämlich das Erweitern und Reduzieren von Elementen Hamburger-Menü kann mit Mitteln umgesetzt werden JS Nutzung der Bibliothek jQuery oder auf sauber CSS. Hier werde ich sofort eine Reservierung vornehmen CSS Dies geschieht auf „Krücken-Art“. Kontrollkästchen-ah, später werde ich erklären, was es ist.
Hamburger-Menü in JS
1. Gestalten Sie das übliche obere Navigationsmenü mit einem Absatz des Inhaltsteils der Website
Hauptinhalt der Website
2. Fügen Sie ein Hamburger-Symbol in das Navigationsmenü ein
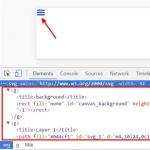
Auf der Seite iconfinder.com Suchen Sie das gewünschte Symbol und ändern Sie die Farbe in die gewünschte (Symbol bearbeiten), im Format herunterladen SVG, öffnen Sie es im Browser, kopieren Sie den Code aus dem Web-Inspektor.

Fügen Sie den oben kopierten Code anstelle des „Menü“-Textes ein.
Zu diesem Zeitpunkt sieht das Menü bei Desktop-Auflösungen wie folgt aus: SVG Wir haben das Symbol ausgeblendet, indem wir den folgenden Code geschrieben haben.
MenüBurger (
Anzeige: keine; /* Hamburger-Symbol ausgeblendet */
}

3. Gehen Sie zur Medienabfrage
Auf einer kleinen Bildschirmbreite von null bis 530 Pixel. Wir müssen das Gegenteil tun, das Symbol anzeigen Hamburger-Menü und alle Menüpunkte hintereinander ausblenden.
@media-Bildschirm und (maximale Breite: 530 Pixel) (
.Speisekarte(
Anzeige: keine; /* Menüpunkte werden ausgeblendet */
Hintergrund: #f1f2f4;
Position: absolut;
}
Speisekarte (
float: keine; /* Menüpunkte in Spalten */
}
MenüBurger (
Anzeige: Inline-Block; /* Hamburger-Symbol sichtbar */
}
}

4. Erweitern Sie das Hamburger-Menü
Was ist vor dem Öffnen zu tun? Hamburger-Menü? Es ist notwendig, vorübergehend auszukommentieren CSS Medienabfragecode /* Anzeige: keine; */ und verwandeln Sie das horizontale Menü in ein vertikales. Brechen wir dazu die Aktion ab schweben, fügen Sie der Medienabfrage den folgenden Code hinzu.
Das Hamburger-Symbol ist überall. Überall um uns herum. In Webanwendungen, auf mobilen und Desktop-Sites, in Software. Dieses allgegenwärtige dreizeilige Symbol ist heutzutage so verbreitet, dass es den Anschein hat, als wäre es eindeutig mit dem Navigationsmenü verbunden. Aber ist es?
In letzter Zeit haben die Diskussionen über die Wirksamkeit der Hamburger-Ikone neue Höhen erreicht. Artikel von prominenten Designern und mehreren Websites, darunter The Atlantic, TechCrunch, The Next Web und Nielsen Norman Group, kommen zu dem Schluss, dass es sich um ein UX-Anti-Pattern handelt, ein trendiges und einfach zu implementierendes Symbol, das eine Regression von „einfacher, mehr“ darstellt ausdrucksstarke Alternativen. Aber Anti-Pattern hin oder her, die Verwendung des Symbols hat so stark zugenommen, dass es auf den meisten Websites, insbesondere auf kleinen Bildschirmen, fast schon zum festen Bestandteil geworden ist.
Angesichts meiner Position als Designer im m.booking.com-Team und der Verwendung dieses Symbols zur Anzeige eines ausziehbaren Menüs beschloss ich, dieses Objekt zu erkunden. Ich begann damit, die Ursprünge der Ikone zu studieren, um zu verstehen, wie sie zu ihrer Berühmtheit gelangte.
Das klingt vielversprechend. Aber obwohl das Symbol ein Klassiker ist und es ihn schon immer gibt, sind Webdesigner bei der Verwendung weniger konsequent vorgegangen. Das Symbol wurde für Listen, Ziehen und Neuanordnen, Ausrichten und mehr verwendet. Vielleicht erklärt dieser Missbrauch seine Kritik als Menüsymbol. Vielleicht aufgrund seiner weiten Verbreitung und vielfältigen Verwendung hat dieses Symbol seine Fähigkeit verloren, eine einzige Metapher zu vermitteln, und verwirrt dadurch die Benutzer.
Diese ganze Geschichte hat mich dazu gebracht, Fragen zu stellen: „Liegen wir wirklich falsch und alle anderen haben Recht?“ Verursacht dies Unannehmlichkeiten für unsere Benutzer? Gibt es Leute, die tatsächlich verstehen, was diese drei kleinen Zeilen auf unserer Website sind?“
Regelmäßige Leser dieses Blogs werden nicht überrascht sein zu erfahren, dass unser nächster Schritt darin bestand, diese Fragen in Form eines A/B-Tests zu stellen. Wie alles andere unterlag auch das Hamburger-Symbol dem Einfluss unserer zahlreichen Kunden, die durch Interaktion mit der Speisekarte feststellen mussten, ob das Symbol die beste Lösung war. Zu diesem Zeitpunkt hatte ich genügend Artikel und Informationen gelesen, um sicher zu sein, dass der fehlende Konsens oder die unterschiedlichen Ergebnisse nicht auf das Verhalten der Kunden zurückzuführen waren, für die das Design entwickelt wurde. Ich habe mich für die beschriebene Methode entschieden James Foster, auf das viele verwiesen haben, darunter auch einer unserer Top-Mobilfunkspezialisten – Luke Wroblewski.
Wir haben zuvor mehrere Symbolplatzierungen und -stile getestet (mit Rand, ohne Rand, mit Symbol, verschiedenen Farben usw.), aber das Wort „Menü“ haben wir aufgrund der Komplexität unseres Testwunsches in vierzig Jahren noch nie getestet. eine Sprache, von uns unterstützt. Wir haben jedoch mit Hilfe unseres Sprachexpertenteams die Übersetzungen gefunden und den Test durchgeführt:
Unser ursprüngliches „Hamburger“-Menüsymbol befindet sich links neben dem Titel und mit einer weißen Trennlinie rechts.

Das Wort „Menü“ in einem Block mit weißem Rahmen und abgerundeten Ecken, ebenfalls linksbündig.

Wir haben ein Experiment mit unserer gesamten Nutzerbasis gestartet. Angesichts der Beliebtheit und Allgegenwärtigkeit dieses UI-Elements hofften wir, dass es nicht allzu lange dauern würde, es mit Millionen unserer Kunden auf der ganzen Welt in jeder unterstützten Sprache und auf einer Vielzahl von Geräten zu testen.
Was ist also das Endergebnis? Hat das Wort Fast Food besiegt, wie es in James Fosters Experiment der Fall war, oder werden Brötchen und Schnitzel siegen?
Ergebnisse
In diesem Experiment hatte das Ersetzen des Symbols durch das Wort „Menü“ keine wesentlichen Auswirkungen auf das Verhalten unserer Benutzer. Mithilfe unserer riesigen Nutzerbasis können wir mit sehr hoher Wahrscheinlichkeit sagen, dass insbesondere für Booking.com-Besucher das Hamburger-Symbol seine Rolle genauso erfüllt wie die Textbeschreibungsversion.Natürlich können wir diese Daten nicht auf alles übertragen. In manchen Ländern, auf manchen Sprachen oder Geräten hat es möglicherweise besser oder schlechter funktioniert. Aber im globalen Maßstab können wir zu dem Schluss kommen, dass der „Hamburger“ zu sehr lächerlich gemacht wurde. Insgesamt war es genauso erkennbar wie das Wort „Menü“. Um den Designfortschritt zu verwalten, sollten wir wahrscheinlich andere Optionen in Betracht ziehen und vielleicht versuchen, unserem Hamburger-Symbol Käse, eine Scheibe Speck und Pommes Frites hinzuzufügen, aber im Moment freuen wir uns, Ihnen mitteilen zu können, dass unser „dreizeiliger Freund“ ist überall verputzt. Die tatsächliche Platzierung, Form, Größe, Position und Farbe ist natürlich Gegenstand zukünftiger Tests.
Dies ist sicherlich eine Lektion für uns alle über die Natur von A/B-Tests. Sie testen niemals die UI-Elemente, das Modell oder die Funktion als Ganzes. Sie testen diese Dinge an einer ganz bestimmten Benutzergruppe in bestimmten und spezifischen Szenarien. Was für Booking.com funktioniert, funktioniert möglicherweise nicht für Sie oder Ihre Benutzer. Dies ist einer der Gründe, warum wir unsere A/B-Tests durchgeführt haben. Erkenntnisse anderer Experten, Daten von anderen Websites oder Hypothesen, die in einer Kneipe beim Burgeressen aufgestellt werden, bleiben unbewiesen, bis sie mit unseren Kunden und auf unserer Plattform getestet werden.
Wir wollen uns nicht in unserer eigenen Metapher verlieren, aber es ist wie ein Rezept für einen guten Hamburger. Auch wenn du alle Zutaten genau nach mir aufgeschrieben hast, erhältst du am Ende einen ganz anderen Hamburger. Dies wird natürlich von der Qualität des auf dem Markt erhältlichen Fleisches, dem für Brot verwendeten Mehl und Tausenden anderen Faktoren beeinflusst. Für uns persönlich ist die Idee gut, wenn sie gut für Booking.com ist. Ob wir es auf unserer Website wiederholen können und ob es für alle unsere Kunden funktioniert.
Unsere Meinung
Sie sollten Ihre Ideen immer testen und sehen, was die Daten Ihnen sagen und welche Fragen auftauchen. Mein Rat? Nehmen Sie einen Bissen und sehen Sie, was passiert.Darin schlug er fünf Alternativen zum „Hamburger“-Menü für die Organisation der Navigation in einer mobilen Anwendung vor.
„Wenn Sie an digitalen Produkten arbeiten, haben Sie wahrscheinlich Dutzende Artikel darüber gelesen, wie und warum Hamburger-Menüs das Benutzererlebnis auf Mobilgeräten beeinträchtigen, weil sie verwirrend und ineffektiv sind. Immer mehr Projekte experimentieren mit alternativen Menüdarstellungsmöglichkeiten“, schreibt Zoltan Kollin.
Der Designer stellt fest, dass offensichtlich keine der im Material aufgeführten Alternativen bequemer oder effektiver ist als andere – sie sind alle für unterschiedliche Situationen geeignet.
1. Registerkarten
Wie Colleen betont, können Registerkarten eine nützliche Lösung sein, wenn Ihre mobile App über mehrere Hauptabschnitte verfügt und Benutzer schnell zwischen diesen Abschnitten wechseln möchten.
Colleen fährt fort, dass Entwickler oft der Meinung seien, dass Tabs eines der einfachsten Navigationsmuster seien. Beim Erstellen eines solchen Menüs sollten Sie jedoch mehrere Regeln beachten:
- Es sollten nicht mehr als fünf Abschnitte vorhanden sein.
- Eine der Registerkarten (die aktive) sollte optisch hervorgehoben werden.
- Die erste Registerkarte sollte „Home“ sein. Registerkarten sollten nach Priorität oder der Reihenfolge, in der sie verwendet werden sollen, angeordnet werden.
- Je nach Kontext und Plattform können Registerkarten am oberen oder unteren Bildschirmrand platziert werden.
- Sie sollten Symbole anstelle von Beschriftungen zur Kennzeichnung von Registerkarten nur verwenden, wenn der Benutzer genau weiß, was jedes Symbol bedeutet und mit den möglichen Aktionen vertraut ist (sie eignen sich beispielsweise für Anwendungen in sozialen Netzwerken).
2. Registerkarten mit der Option „Andere“.
Wenn Ihre App mehr als fünf Hauptabschnitte hat, empfiehlt Colleen die Verwendung einer modifizierten Version des ersten Menütyps – Registerkarten mit der Option „Andere“. In diesem Fall kann der Entwickler vier Abschnitte mit hoher Priorität im Panel platzieren und den Rest in einer zusätzlichen Registerkarte ausblenden.

„Dies scheint keine bessere Option als ein Hamburger-Menü zu sein, aber wenn Sie die Registerkarten so gestalten, dass sich fast alle Informationen, die der Benutzer benötigt, in den ersten vier Abschnitten befinden, wird die UX nicht viel darunter leiden“, erklärt Colleen.

3. Dropdown-Menü
Variation der Registerkarten mit dem Abschnitt „Andere“ – ein Menü, das sich an die Bildschirmgröße anpasst und bei jeder Auflösung eine unterschiedliche Anzahl von Registerkarten anzeigt. Die Registerkarten, die nicht auf den Bildschirm passen, landen im Abschnitt „Andere“.

4. Scrollendes Menü
„Wenn Sie mehrere Abschnitte haben und die Hauptabschnitte nicht identifizieren können, ist die Verwendung von Registerkarten mit einem zusätzlichen Abschnitt möglicherweise keine effektive Lösung. Dann können Sie alle Elemente im Menü auflisten und das Bedienfeld scrollbar machen“, schreibt Colleen.
Der Nachteil dieser Lösung besteht laut Designer darin, dass der Benutzer zunächst immer noch nur einen Teil der Registerkarten sieht und um den Rest anzuzeigen, muss er durch das Menü scrollen. Wenn sich Benutzer jedoch in einer Online-Shop-App mit in einem Panel aufgelisteten Produktkategorien oder in einer Nachrichten-App mit Kategorieregisterkarten befinden, stellt dies kein Problem dar.
Allerdings sollten Designer sicherstellen, dass den Benutzern klar ist, wie sie scrollen – und visuelle Hinweise geben. Wenden Sie beispielsweise einen „Fading“-Effekt auf das letzte Element an.
5. Dropdown-Menü
Laut dem Designer gibt es eine interessante, aber nicht die gebräuchlichste Vorlage, die verwendet wird, wenn die Sichtbarkeit und Zugänglichkeit von Abschnitten keine Rolle spielt – ein Dropdown-Menü.

Dieses Menü dient als Titel der Seite, auf der sich der Benutzer befindet. Gleichzeitig weist der Pfeil neben dem Wort den Smartphone-Besitzer darauf hin, dass es weitere Bereiche gibt, zu denen er wechseln kann. Und obwohl die Optionen ausgeblendet sind, ist für den Benutzer klar, dass sie entweder eine ähnliche Bedeutung wie die offenen Optionen haben oder Unterabschnitte davon sind.


Manchmal, bemerkt Colleen, kann ein Hamburger-Menü eine gute Lösung sein. Nach Angaben des Designers wird dieses Muster nicht für die Gestaltung eines primären Menüs empfohlen, es kann jedoch für sekundäre Navigationsfunktionen nützlich sein. Der „Hamburger“ kann auch verwendet werden, wenn der Benutzer alle Hauptaktionen auf dem Hauptbildschirm ausführt – beispielsweise wie in der Uber-Anwendung.

Einfach, funktional, intuitiv und einprägsam, wie jedes Verkehrsschild, wurde das Hamburger-Symbol letztes Jahr zu einem echten Trend und zu einem integralen Bestandteil jedes modernen Website- und Mobilanwendungsdesigns.
Dieses einfache Symbol ahmt das Aussehen einer Menüliste nach und eignet sich ideal für Geräte mit kleinem Bildschirm und Websites, bei denen visuelle Elemente wichtig sind und die Navigation an der Seite gehalten werden muss. Dies ist eine sehr effektive und praktikable Lösung, die den Anforderungen der modernen Welt gerecht wird.
Wie jedes andere Oberflächenelement kann das Hamburger-Symbol je nach den Anforderungen jedes einzelnen Projekts einige Abweichungen von der Originalversion aufweisen.
Je nach Projekt und Thema kann das Hamburger-Symbol unterschiedliche Formen annehmen, die das Design ergänzen oder zu einem eigenen Erkennungsmerkmal werden.
Die heutige Kollektion umfasst 20 verschiedene Variationen der Hamburger-Ikone.
Die Hamburger-Ikone von Designer Dave Games verströmt sofort jede Menge warme Energie. Der Cartoon-Stil sorgt für Verspieltheit und erzeugt nur die positivsten Emotionen. Sie können ein solches Symbol problemlos auf den meisten modernen illustrierten Benutzeroberflächen verwenden.

Diese Meereswellen-Ikone wurde von Mat Walker entworfen. Sie wird sich bei verschiedenen Projekten, die dem Meer gewidmet sind, großartig fühlen. Das Hellblau als Hauptfarbe und die Umrandung machen dieses Abzeichen exklusiv.

Eine saubere, helle und witzige Umsetzung ermöglicht es diesem Design, als Menüsymbol auf Kochseiten zu funktionieren. In diesem Fall erhält die Benutzeroberfläche eine angenehme künstlerische Note.

Der Designer bietet 10 interessante Versionen von Hamburger-Ikonen an, die mit Seele gemacht sind. Die Serie umfasst verschiedene Burgersorten: einen mit Käse, einen mit Speck, einen anderen mit Truthahn und viele andere. Wenn Sie eine Website oder mobile Anwendung speziell für ein Fast-Food-Restaurant haben, sind diese sicherlich hilfreich. Sie sind optisch so interessant, dass sie in fast jedem Thema einen Platz finden.

Und dieses Projekt stellt einen realistischen Hamburger im Vektor dar. Der Verschlussknopf hat die Form von Pommes Frites in Form eines „X“, mit oder ohne Soße. Dies ist eine kreative Lösung, die dem Seitendesign Exotik verleihen kann.

Auf der offiziellen Star Wars-Website gibt es ein interessantes Hamburger-Symbol, das sich dreht. Jede Linie wird in zwei Teile geteilt, um den Reflexionsvektor des Lichts der Laserschwerter zu erhalten. Die Lösung verbessert den Gesamteindruck der Website und stärkt die Marke.
Burger Menu von Peter Twaury ist eine wunderschön illustrierte Version der Ikone. Das Hauptmerkmal dieser Ikone ist die Wahl der Farben, die das geschnittene Brötchen und das Fleischpastetchen nachahmen.
Die Serie verfügt über verschiedene Hamburger-Varianten, die im Linienstil umgesetzt werden. Hier finden Sie einen doppelten Hamburger, einen Hamburger mit Käse und Salat, ein offenes Sandwich und einiges mehr. Wenn Sie die perfekte Lösung für Ihre übersichtliche, flache Benutzeroberfläche finden, können Sie ganz einfach Geschmack und Flair verleihen.

Der Künstler zeigt drei lustige Versionen des Buttons: einen klassischen Hamburger, einen Cheeseburger und einen Hot Dog. Jedes basiert auf einer oder zwei Farben und eignet sich daher für eine Vielzahl kleiner Schnittstellen. Hier sorgt die Farbe für den richtigen Look des Sandwiches.
Der Künstler bietet eine kleine Animation an, die nur ein Menüsymbol und mehrere Überblendungen enthält, die die Umwandlung in ein normales „X“ (Schließen-Schaltfläche) begleiten. Es gibt Spezialeffekte, die auftreten, wenn Sie mit der Maus darüber fahren oder klicken.
Im Gegensatz zu den meisten der oben genannten Beispiele zeigt dieses Beispiel eher eine geschickte Manipulation des Gewichts als der Farbe. Die oberen und unteren Linien sind kräftiger als die Mittellinie und sorgen für genau den richtigen „Hamburger“-Look. Der Künstler hat die Aufgabe erfolgreich abgeschlossen.
Die Menüanimation der Ninja-Ikone von Andrew Kovardakov unterscheidet sich von den meisten Hamburger-Buttons und bietet eine interessante und außergewöhnliche Lösung mit einem geheimnisvollen und attraktiven Unterton. Hier ist jede Linie ein Ninja in einem Vektor.
Und dieses Symbol ist eine Illustration eines Burgers mit Salat und Käse. Es kann jeder langweiligen Benutzeroberfläche etwas Schwung verleihen. Eine ausgezeichnete Lösung für die Website eines Restaurants oder Cafés.

In diesem Artikel finden Sie interessante Diskussionen über das trendige Menüsymbol. Es ist mit einem Bild gekennzeichnet, das drei Variationen des Hamburger-Buttons zeigt. Das erste ist eine hochwertige flache Illustration, das zweite ist ein farbiges dreizeiliges Symbol und das dritte ist eine monochromatische Version des zweiten Designs – die beliebteste Wahl unter Designern.
Das GIF zeigt die fließenden Übergänge zwischen dem Anfangszustand dieser minimalistischen und eleganten Ikone und ihrem Endzustand. Da die Animation in der unteren Zeile beginnt, ist sie kürzer als die anderen.

Liam Spradlins Hamburger-Menü sieht aus wie ein Satz Schullesezeichen. Diese Implementierung ist mutig und etwas grob. Dieses Symbol fällt sofort ins Auge, allerdings kann es schwierig sein, die richtige Umgebung dafür zu finden.

Bisher haben wir uns Symbole separat angesehen, aber sie funktionieren gut mit Wörtern, insbesondere wenn das Wort „Menü“ ist. Obwohl es übertrieben erscheinen mag, sehen sie zusammen raffiniert aus. Die in diesem Fall verwendeten ultradünnen 1 Pixel breiten Linien passen wie Puzzleteile zusammen.
Das Projekt beweist, dass ein Hamburger-Symbol heller und attraktiver aussehen kann, wenn es gerahmt wird. Dies ist eine ausgezeichnete Wahl für kleine Geräte, bei denen ein solches Symbol für die Touch-Navigation praktisch ist.
Der Designer zeigt ein einfaches, schlankes dreizeiliges Symbol, das verschiedene Metamorphosen durchläuft, um zu einem Kreuz oder einem Pfeil zu werden. Animation umfasst mehrere Lösungen, die für jedes Projekt nützlich sein können.
Ergebnisse
Auf den ersten Blick mag es scheinen, dass es sich nicht lohnt, einer so kleinen Sache wie einem Menüsymbol große Aufmerksamkeit zu schenken. Aber wenn Sie ein wenig Fantasie zeigen, können Sie daraus eine Art Highlight Ihrer Benutzeroberfläche machen. Vor allem, wenn Entwickler anfangen, mit seiner Bedeutung zu spielen und künstlerische Techniken anwenden, um es unkonventioneller und auffälliger zu machen.
Bei Vitaly Rubtsov konnte ich dem Wunsch nicht widerstehen, es zu verwirklichen.
In diesem Tutorial zeige ich Ihnen, wie Sie dies nur mit CSS und ohne Verwendung von JavaScript tun. Wir werden also einige CSS- (und SCSS-)Tricks sehen, die es uns ermöglichen, Animationen zu erzielen, die fast so flüssig sind wie dieses animierte GIF.
Hier ist ein Beispiel dafür, was wir tun werden:
Markierung
Beginnen wir mit der HTML-Struktur, die wir verwenden werden. Zum besseren Verständnis siehe Kommentare.
SCSS-Stile starten
Fügen wir nun einige grundlegende Stilrichtungen hinzu, um den gewünschten Look zu erhalten. Der Code ist ziemlich einfach.
/* Grundstile */ * ( box-sizing: border-box; ) html, body ( margin: 0; ) body ( Schriftfamilie: serifenlos; Hintergrundfarbe: #F6C390; ) a ( text-decoration: keine; ) .container ( Position: relativ; Rand: 35px automatisch 0; Breite: 300px; Höhe: 534px; Hintergrundfarbe: #533557; Überlauf: versteckt; )
Schalterbetrieb
Bevor wir mit der Erstellung des Rests der Benutzeroberfläche beginnen, fügen wir einige Umschaltfunktionen hinzu, um einfach von einem Status in einen anderen zu wechseln.
Der HTML-Code, den wir benötigen, ist bereits vorhanden. Und der Stil, der dafür sorgt, dass es funktioniert, ist etwa dieser:
// Das Kontrollkästchen ausblenden #toggle ( display: none; ) // Stile für den „offenen“ Zustand, wenn das Kontrollkästchen ausgewählt ist #toggle:checked ( // Jedes Element, dessen Stil Sie beim Öffnen des Menüs ändern müssen, wird hier mit a angezeigt selector ~ // Stile zum Öffnen eines Navigationsmenüs, zum Beispiel & ~ .nav ( ) )
Einen geschlossenen Zustand schaffen
Um den geschlossenen Zustand zu erreichen, müssen wir die Menüelemente in Zeilen umwandeln, um ein Hamburger-Symbol zu erhalten. Es gibt mehrere Möglichkeiten, diese Transformation zu erreichen. Wir haben uns entschieden, es so zu machen:

Und hier ist der Code, der dies implementiert.
$transition-duration: 0,5s; // Navigationselemente als Linien anzeigen, aus denen das Hamburger-Symbol besteht. Navigationselement ( Position: relativ; Anzeige: Inline-Block; Float: links; klar: beide; Farbe: transparent; Schriftgröße: 14 Pixel; Buchstabenabstand: - 6,2px; line-height: 7px; Breite für die zweite Zeile &:nth-child(2) ( Buchstabenabstand: -7px; ) // Einstellungen für Elemente ab der vierten & :nth-child(n + 4) ( Buchstabenabstand: -8px; Rand -top: -7px; opacity: 0; ) // Zeilen für das Hamburger-Symbol abrufen &:before ( position: absolute; content: ""; top : 50%; width: 100%; background-color: #EC7263; transform : TranslateY(5); Übergang: $transition-duration;
Bitte beachten Sie, dass wir hier nur die grundlegenden Stile für die wichtigsten Navigationselemente aufgeführt haben. Den vollständigen Code finden Sie auf Github.
Erstellen Sie ein offenes Menü
Um ein offenes Menü zu erstellen, müssen wir die Navigationselemente von Zeilen auf normale Textlinks zurücksetzen und eine Reihe kleinerer Änderungen vornehmen. Mal sehen, wie das geht:
$transition-duration: 0,5s; #toggle:checked ( // Öffnen & ~ .nav ( // Wiederherstellen der Navigationselemente aus den „Zeilen“ im Menü icon.nav-item ( Farbe: #EC7263; Buchstabenabstand: 0; Höhe: 40px; Zeilen- height: 40px; margin-top: 1; transit: $transition-duration, opacity 0,1s;
Magie steckt in den kleinen Dingen
Wenn wir uns das GIF genauer ansehen, sehen wir, dass nicht alle Menüpunkte gleichzeitig verschoben werden, sondern im Schachbrettmuster. Wir können dies auch in CSS tun! Grundsätzlich müssen wir jedes Element auswählen (mit :nth-child ) und den Übergangsverzögerungswert so einstellen, dass er schrittweise ansteigt. Das ist definitiv repetitive Arbeit. Was wäre, wenn wir mehr Elemente hätten? Keine Sorge, mit ein wenig SCSS-Magie können wir alles besser machen:
$items: 4; $Übergangsverzögerung: 0,05 s; .nav-item ( // Verzögerung für Navigationselemente beim Schließen festlegen @for $i von 1 bis $items ( &:nth-child(#($i)) ( $delay: ($i - 1) * $transition - Verzögerung; Übergangsverzögerung: $delay; &:before (übergangsverzögerung: $delay;))
Beachten Sie, dass wir mit diesem Code das gewünschte Schrittverhalten für die Abschlussanimation erhalten. Wir müssen $delay berechnen, etwas anders für die Eröffnungsanimation, um den Schrittübergang wiederherzustellen. So was:
$delay: ($items - $i) * $transition-delay;
Abschluss
Wir sind fertig mit unserem schicken Menü! Wir haben auch einige Dummy-Elemente eingefügt, wie im animierten GIF, und Sie können es sehen.
Deshalb haben wir ein einfaches und funktionales Menü erstellt, das nur CSS verwendet. Wenn Sie das CSS-Umschaltsystem jedoch nicht verwenden möchten, kann es ohne großen Aufwand perfekt durch ein paar Zeilen JavaScript ersetzt werden.
Wir hoffen, dass Ihnen dieses Tutorial gefallen hat und Sie es nützlich fanden!