Verjetno ste na mnogih spletnih straneh videli gumb v obliki ikone s tremi vodoravnimi črtami, ki spominja na hamburger. V večini primerov je na velikih in srednjih ločljivostih zaslona ta gumb skrit in se prikaže le na majhnih zaslonih.
Za tem gumbom se skrivajo elementi navigacijskega menija, ideja je, da pri določeni širini zaslona s klikom na ikono uporabnik sam razširi meni, če ga potrebuje. Če ni potrebno, takoj preide na ogled vsebine, ne da bi ga motil meni, saj je skrit.
Aktivni del te naloge, in sicer razširjanje in strnjevanje elementov hamburger meni mogoče izvajati s sredstvi JS uporabo knjižnice jQuery ali na čisto CSS. Tukaj bom takoj rezerviral, da v CSS To se naredi na "bergelski način". potrditveno polje-ah, kasneje bom razložil, kaj je to.
Hamburger meni v JS
1. Postavitev običajnega zgornjega navigacijskega menija z enim odstavkom vsebinskega dela spletnega mesta
Glavna vsebina spletnega mesta
2. V navigacijski meni vstavite ikono hamburgerja
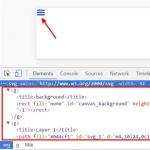
Na strani iconfinder.com poiščite želeno ikono, spremenite barvo v želeno (Ikona za urejanje), prenos v obliki SVG, odprite v brskalniku, kopirajte kodo iz spletnega inšpektorja.

Namesto besedila »Meni« prilepite zgoraj kopirano kodo.
Na tej stopnji je pri ločljivostih namizja meni videti takole: SVG Ikono smo skrili tako, da smo napisali naslednjo kodo.
MenuBurger (
zaslon: brez; /* ikona hamburgerja skrita */
}

3. Pojdite na medijsko poizvedbo
Na majhni širini zaslona od nič do 530 slikovnih pik. Narediti moramo nasprotno, pokazati ikono hamburger meni in skrijete vse elemente menija po vrsti.
@medijski zaslon in (največja širina: 530 slikovnih pik) (
.menu (
zaslon: brez; /* elementi menija so skriti */
ozadje: #f1f2f4;
položaj: absolutno;
}
meni (
float: noben; /* elementi menija v stolpcih */
}
MenuBurger (
zaslon: inline-block; /* vidna ikona hamburgerja */
}
}

4. Razširite meni hamburgerjev
Kaj storiti pred odprtjem hamburger meni? Je treba začasno komentirati v CSS koda medijske poizvedbe /* prikaz: brez; */ in vodoravni meni spremenite v navpičnega. Če želite to narediti, prekličimo dejanje lebdi, medijski poizvedbi dodajte naslednjo kodo.
Ikona hamburgerja je povsod. Povsod okoli nas. V spletnih aplikacijah, na mobilnih in namiznih spletnih mestih, v programski opremi. Ta vseprisotna ikona s tremi vrsticami je danes tako pogosta, da se zdi, kot da je edinstveno povezana z navigacijskim menijem. Ampak ali je?
V zadnjem času so razprave o učinkovitosti ikone hamburgerja dosegle nove višine. Članki uglednih oblikovalcev in več spletnih mest, vključno z The Atlantic, TechCrunch, The Next Web in Nielsen Norman Group, zaključujejo, da je to anti-vzorec UX, trendovska ikona, ki jo je enostavno implementirati in je nazadovanje od enostavnejših, bolj ekspresivne alternative. Toda proti vzorcu ali ne, uporaba ikone je tako narasla, da je skoraj stalnica na večini spletnih mest, zlasti na majhnih zaslonih.
Glede na moj položaj oblikovalca v ekipi m.booking.com in našo uporabo te ikone za prikaz izvlečnega menija, sem se odločil raziskati ta predmet. Začel sem s preučevanjem izvora ikone, da bi poskušal razumeti njeno pot do sramote.
To zveni obetavno. Toda čeprav je ikona klasika in obstaja od nekdaj, so bili spletni oblikovalci manj dosledni pri njeni uporabi. Ikona je bila uporabljena za sezname, vlečenje in preurejanje, poravnavo in drugo. Morda ta napačna uporaba pojasnjuje njegovo kritiko kot ikono menija. Morda je zaradi svoje široke razširjenosti in raznolike uporabe ta ikona izgubila sposobnost prenašanja ene same metafore in posledično zmede uporabnike.
Vsa ta zgodba me je spodbudila k vprašanju: »Ali se res motimo in imajo vsi drugi prav? Ali to povzroča nevšečnosti našim uporabnikom? Ali obstajajo ljudje, ki dejansko razumejo, kaj so te tri majhne vrstice na naši spletni strani?«
Redni bralci tega spletnega dnevnika ne bodo presenečeni, ko bodo izvedeli, da je bil naš naslednji korak zastavljanje teh vprašanj v obliki A/B testa. Kot vse drugo je bila tudi ikona hamburgerja podvržena vplivu naših številnih strank, ki so morale skozi interakcijo z menijem ugotoviti, ali je ikona najboljša rešitev. Do takrat sem prebral dovolj člankov in informacij, da sem bil prepričan, da pomanjkanje soglasja ali drugačni rezultati niso posledica vedenja strank, za katere se je dizajn razvijal. Odločil sem se za opisano metodo James Foster, ki ga omenjajo številni, vključno z enim naših najboljših mobilnih strokovnjakov – Luke Wroblewski.
Prej smo preizkusili več postavitev ikon in slogov (z obrobo, brez obrobe, z ikono, različnimi barvami itd.), vendar nismo nikoli preizkusili besede »Meni« zaradi zapletenosti naše želje po testiranju v štiridesetih en jezik, ki ga podpiramo mi. Vendar smo nadaljevali, našli prevode s pomočjo naše ekipe jezikovnih strokovnjakov in izvedli preizkus:
Naša prvotna ikona menija »hamburger« je na levi strani naslova in z belo ločilno črto na desni.

Beseda »Meni« znotraj bloka z belim okvirjem z zaobljenimi vogali, prav tako poravnana na levo.

Izvedli smo poskus v naši celotni bazi uporabnikov. Glede na priljubljenost in vseprisotnost tega elementa uporabniškega vmesnika smo upali, da ne bo trajalo predolgo, da ga preizkusimo z milijoni naših strank po vsem svetu, v vseh podprtih jezikih in na najrazličnejših napravah.
Kakšen je torej končni rezultat? Je beseda premagala hitro prehrano, kot je to storila v eksperimentu Jamesa Fosterja, ali bosta zmagala žemljica in kotlet?
rezultate
V tem poskusu zamenjava ikone z besedo »Meni« ni bistveno vplivala na vedenje naših uporabnikov. S pomočjo naše ogromne baze uporabnikov lahko z zelo veliko verjetnostjo trdimo, da predvsem za obiskovalce Booking.com ikona hamburgerja opravlja svojo vlogo na enak način kot različica besedilnega opisa.Seveda teh podatkov ne moremo ekstrapolirati na vse. V nekaterih državah, v nekaterih jezikih ali napravah, je morda delovalo bolje ali slabše. Toda v svetovnem merilu lahko sklepamo, da se je "hamburger" preveč norčeval. Na splošno je bil tako prepoznaven kot beseda »Meni«. V duhu obvladovanja napredka pri oblikovanju bi verjetno morali razmisliti o drugih možnostih in morda poskusiti naši ikoni hamburgerja dodati sir, košček slanine in pomfrit, a za zdaj z veseljem poročamo, da naš "trivrstični prijatelj" je vsepovsod polepljen. Njegova dejanska postavitev, oblika, velikost, položaj in barva je seveda predmet prihodnjega testiranja.
Zagotovo je to lekcija za vse nas o naravi testiranja A/B. Nikoli ne preizkusite elementov uporabniškega vmesnika, modela ali funkcije kot celote. Te stvari preizkusite na zelo specifični uporabniški publiki v posebnih in posebnih scenarijih. Kar deluje za Booking.com, morda ne bo delovalo za vas ali vaše uporabnike. To je eden od razlogov, zakaj smo opravili A/B testiranje. Ugotovitve drugih strokovnjakov, podatki z drugih spletnih mest ali hipoteze, ki so si jih izmislili v pubu med jedjo burgerja, ne bodo dokazane, dokler jih ne preizkusimo z našimi strankami in na naši platformi.
Da se ne izgubimo v lastni metafori, ampak to je kot recept za dober hamburger. Tudi če bi vse sestavine zapisali točno za mano, boste na koncu dobili čisto drugačen hamburger. Na to bo seveda vplivala kakovost mesa, ki je na voljo na trgu, moka za kruh in na tisoče drugih dejavnikov. Za nas osebno je ideja dobra, če je dobra za Booking.com. Če ga lahko ponovimo na naši spletni strani in če deluje za vse naše stranke.
Naše mnenje
Vedno morate preizkusiti svoje ideje in videti, kaj vam podatki povedo in kakšna vprašanja se porajajo. Moj nasvet? Ugriznite in poglejte, kaj se zgodi.V katerem je predlagal pet alternativ "hamburger" meniju za organizacijo navigacije v mobilni aplikaciji.
»Če delate na digitalnih izdelkih, ste verjetno prebrali na desetine člankov o tem, kako in zakaj meniji hamburgerjev škodijo uporabniški izkušnji na mobilnih napravah, ker so zmedeni in neučinkoviti. Vse več projektov preizkuša alternativne možnosti predstavitve menija,« piše Zoltan Kollin.
Oblikovalec ugotavlja, da nobena od alternativ, navedenih v gradivu, očitno ni bolj priročna ali učinkovita od drugih - vse so primerne za različne situacije.
1. Zavihki
Kot poudarja Colleen, so zavihki lahko koristna rešitev, če ima vaša mobilna aplikacija več glavnih razdelkov in uporabniki želijo imeti možnost hitrega preklapljanja med temi razdelki.
Razvijalci pogosto menijo, nadaljuje Colleen, da so zavihki eden najpreprostejših navigacijskih vzorcev. Toda pri ustvarjanju takšnega menija se morate držati več pravil:
- Ne sme biti več kot pet razdelkov.
- Eden od zavihkov (aktivni) mora biti vizualno poudarjen.
- Prvi zavihek mora biti »domov«. Zavihki morajo biti razvrščeni po prioriteti ali vrstnem redu, v katerem naj bi se uporabljali.
- Zavihke lahko postavite na vrh ali dno zaslona, odvisno od konteksta in platforme.
- Za označevanje zavihkov uporabite ikone namesto oznak le, če uporabnik natančno ve, kaj posamezna ikona pomeni, in če je seznanjen z možnimi dejanji (primerne so na primer za aplikacije za družabna omrežja).
2. Zavihki z možnostjo »Drugo«.
Če ima vaša aplikacija več kot pet glavnih razdelkov, Colleen predlaga uporabo spremenjene različice prve vrste menija – zavihkov z možnostjo »Drugo«. V tem primeru bo lahko razvijalec na ploščo postavil štiri odseke z visoko prioriteto, preostale pa skril v dodatnem zavihku.

»Morda se zdi, da to ni boljša možnost kot meni za hamburgerje, a če zavihke oblikujete tako, da so skoraj vse informacije, ki jih uporabnik potrebuje, v prvih štirih razdelkih, UX ne bo veliko trpel,« pojasnjuje Colleen.

3. Spustni meni
Različica zavihkov z razdelkom »Drugo« - meni, ki se prilagaja velikosti zaslona in prikazuje različno število zavihkov pri vsaki ločljivosti. Zavihki, ki se ne prilegajo zaslonu, se končajo v razdelku »Drugo«.

4. Drsni meni
»Če imate več razdelkov in ne morete prepoznati glavnih, uporaba zavihkov z dodatnim razdelkom morda ne bo učinkovita rešitev. Nato lahko navedete vse elemente v meniju in omogočite pomikanje po plošči,« piše Colleen.
Slabost te rešitve, ugotavlja oblikovalec, je, da uporabnik na začetku še vedno vidi le del zavihkov, za ogled ostalih pa se je treba pomikati po meniju. Če pa so uporabniki v aplikaciji spletne trgovine s kategorijami izdelkov, navedenimi na plošči, ali v aplikaciji z novicami z zavihki kategorij, to ne bo težava.
Kljub temu bi morali oblikovalci zagotoviti, da je uporabnikom jasno, kako se pomikajo – in zagotoviti vizualne namige. Za zadnji element na primer uporabite učinek "bledenja".
5. Spustni meni
Po mnenju oblikovalca obstaja zanimiva, a ne najpogostejša predloga, ki se uporablja, ko vidnost in dostopnost odsekov nista pomembni - spustni meni.

Ta meni služi kot naslov strani, na kateri je uporabnik. Hkrati puščica ob besedi sporoči lastniku pametnega telefona, da obstajajo še drugi razdelki, na katere lahko preklopi. In čeprav so možnosti skrite, je uporabniku jasno, da so po pomembnosti podobne odprti ali pa so njeni pododdelki.


Včasih, opaža Colleen, je meni s hamburgerji lahko dobra rešitev. Po mnenju oblikovalca ta vzorec ni priporočljiv za uporabo pri oblikovanju glavnega menija, lahko pa je uporaben za sekundarne navigacijske funkcije. "Hamburger" se lahko uporablja tudi, ko uporabnik izvaja vsa glavna dejanja na glavnem zaslonu - na primer kot v aplikaciji Uber.

Enostavna, funkcionalna, intuitivna in nepozabna, kot vsak prometni znak, je ikona hamburgerja lani postala pravi trend in sestavni element vsake sodobne zasnove spletnih strani in mobilnih aplikacij.
Ta preprosta ikona posnema videz seznama menijev, kar je idealno za naprave z majhnimi zasloni in spletna mesta, kjer so vizualni elementi pomembni in je treba navigacijo držati ob strani. To je zelo učinkovita in izvedljiva rešitev, ki ustreza zahtevam sodobnega sveta.
Kot kateri koli drug element vmesnika ima lahko ikona hamburgerja nekaj odstopanj od prvotne različice, ki temelji na potrebah vsakega posameznega projekta.
Odvisno od projekta in teme lahko ikona hamburgerja prevzame različne oblike, ki dopolnjujejo dizajn, ali pa postane lastna posebnost.
Današnja zbirka vključuje 20 različnih različic ikone hamburgerja.
Ikona hamburgerjev oblikovalca Davea Gamesa takoj oddaja veliko tople energije. Risani slog dodaja igrivost in ustvarja le najbolj pozitivna čustva. Takšno ikono lahko varno uporabljate na večini sodobnih ilustriranih vmesnikov.

To ikono oceanskih valov je oblikoval Mat Walker. Odlično se bo počutila na različnih projektih, posvečenih morju. Svetlo modra kot glavna barva in obroba okoli nje naredijo to značko ekskluzivno.

Čista, svetla in duhovita izvedba bo omogočila, da bo ta dizajn deloval kot ikona menija na kuharskih straneh. V tem primeru bo vmesnik dobil prijeten umetniški pridih.

Oblikovalec ponuja 10 zanimivih različic ikon hamburgerjev, ki so narejene z dušo. Serija zajema različne vrste burgerjev: enega s sirom, drugega s slanino, tretjega s puranom in mnoge druge. Če imate spletno stran ali mobilno aplikacijo, namenjeno restavraciji s hitro prehrano, vam bodo zagotovo prišle prav. Vizualno so tako zanimivi, da lahko najdejo mesto v skoraj vsaki temi.

In ta projekt predstavlja realističen hamburger v vektorju. Gumb za zapiranje je narejen v obliki pomfrija v obliki črke X, z omako ali brez. To je kreativna rešitev, ki lahko dizajnu strani doda eksotiko.

Uradna spletna stran Vojne zvezd vključuje zanimivo ikono hamburgerja, ki se vrti. Vsaka vrstica je razdeljena na dva dela, da dobimo odbojni vektor svetlobe laserskih mečev. Rešitev poveča celoten vtis spletnega mesta in okrepi blagovno znamko.
Burger Menu Petra Twauryja je čudovito ilustrirana različica ikone. Ključna značilnost te ikone je izbira barv, ki posnemajo narezano žemljo in mesno polpeto.
Serija ima različne možnosti hamburgerjev, ki se izvajajo s slogom črt. Tukaj boste našli dvojni hamburger, hamburger s sirom in zeleno solato, odprti sendvič in številne druge. Iskanje popolne rešitve za vaš urejen, ploščat vmesnik vam bo preprosto dodalo okus in pridih.

Umetnik prikazuje tri zabavne različice gumba: klasični hamburger, cheeseburger in hot dog. Vsak temelji na eni ali dveh barvah, zaradi česar je primeren za različne majhne vmesnike. Tu barva ustvari pravi videz sendviča.
Umetnik ponuja majhno animacijo, ki vključuje samo eno ikono menija in več gladkih prehodov, ki spremljajo preoblikovanje v običajni "X" (gumb za zapiranje). Obstajajo posebni učinki, ki se pojavijo, ko premaknete miško ali kliknete.
Za razliko od večine zgornjih primerov ta primer prikazuje spretno manipulacijo teže in ne barve. Zgornja in spodnja črta sta drznejši od sredine in ustvarita ravno pravšnji videz "hamburgerja". Umetnik je nalogo uspešno opravil.
Animacija menija ikone ninja Andrewa Kovardakova se razlikuje od večine gumbov za hamburgerje in ponuja zanimivo in nenavadno rešitev s skrivnostnim in privlačnim prizvokom. Tu je vsaka vrstica ninja v vektorju.
In ta ikona je ilustracija burgerja s solato in sirom. Vsakemu dolgočasnemu vmesniku lahko doda nekaj pike. Odlična rešitev za spletno stran restavracije ali kavarne.

To je članek, v katerem lahko najdete zanimive razprave o trendovski ikoni menija. Označen je s sliko, ki prikazuje tri različice gumba za hamburger. Prva je vrhunska ploska ilustracija, druga je barvna ikona s tremi črtami, tretja pa je monokromatska različica drugega dizajna - najbolj priljubljena izbira med oblikovalci.
GIF prikazuje gladke prehode med začetnim stanjem te minimalistične in elegantne ikone ter njenim končnim stanjem. Ker se animacija začne od spodnje vrstice, je krajša od ostalih.

Jedilnik s hamburgerji Liama Spradlina je videti kot niz šolskih zaznamkov. Ta izvedba je drzna in nekoliko surova. Ta ikona je takoj opazna, vendar je težko najti pravo okolje zanjo.

Doslej smo ikone obravnavali ločeno, vendar dobro delujejo z besedami, še posebej, če je beseda »Meni«. Čeprav se morda zdi pretirano, sta skupaj videti prefinjeno. Izjemno tanke črte širine 1 slikovne pike, uporabljene v tem primeru, se prilegajo kot koščki sestavljanke.
Projekt dokazuje, da je ikona hamburgerja lahko videti svetlejša in privlačnejša, če je uokvirjena. To je odlična izbira za majhne naprave, kjer bo takšna ikona priročna za navigacijo na dotik.
Oblikovalec prikaže preprosto, elegantno ikono s tremi vrsticami, ki je podvržena različnim metamorfozam, da postane križ ali puščica. Animacija vključuje več rešitev, ki so lahko uporabne za vsak projekt.
Rezultati
Na prvi pogled se morda zdi, da tako majhni stvari, kot je ikona menija, ni vredno posvečati velike pozornosti. Če pa pokažete malo domišljije, ga lahko spremenite v nekakšen vrhunec svojega vmesnika. Še posebej, če se razvijalci začnejo poigravati z njegovim pomenom in ga z umetniškimi tehnikami naredijo bolj nekonvencionalnega in privlačnega.
Vitaly Rubtsov se ni mogel upreti želji, da bi to uresničil.
V tej vadnici vam bom pokazal, kako to storite samo s CSS, brez uporabe JavaScripta. Tako bomo videli nekaj trikov CSS (in SCSS), ki nam bodo omogočili, da dosežemo skoraj tako gladke animacije kot ta animirani gif.
Tukaj je primer, kaj bomo počeli:
Označevanje
Začnimo s strukturo HTML, ki jo bomo uporabljali. Za boljše razumevanje glejte komentarje.
Zagon slogov SCSS
Zdaj pa dodajmo nekaj osnovnega stila, da dobimo videz, ki ga želimo. Koda je precej preprosta.
/* Osnovni slogi */ * ( box-sizing: border-box; ) html, body ( margin: 0; ) body ( font-family: sans-serif; background-color: #F6C390; ) a ( text-decoration: brez; ) .container (položaj: relativno; rob: 35 slikovnih pik samodejno 0; širina: 300 slikovnih pik; višina: 534 slikovnih pik; barva ozadja: #533557; preliv: skrit; )
Delovanje stikala
Preden začnemo ustvarjati preostali del vmesnika, bomo dodali nekaj preklopnih funkcij za enostavno premikanje iz enega stanja v drugega.
HTML, ki ga potrebujemo, je že tam. In slog, zaradi katerega deluje, je nekaj takega:
// Skrij potrditveno polje #toggle ( display: none; ) // Slogi za "odprto" stanje, ko je potrditveno polje izbrano #toggle:checked ( // Vsak element, katerega slog morate spremeniti, ko odprete meni, gre tukaj z izbirnik ~ // Slogi za odpiranje navigacijskega menija, na primer & ~ .nav ( ) )
Ustvarjanje zaprtega stanja
Za zaprto stanje moramo elemente menija pretvoriti v vrstice, da dobimo ikono hamburgerja. To preobrazbo lahko dosežete na več načinov. Odločili smo se, da to storimo takole:

In tukaj je koda, ki to izvaja.
$trajanje prehoda: 0,5 s; // Prikaži navigacijske elemente kot vrstice, ki sestavljajo hamburger icon.nav-item (position: relative; display: inline-block; float: left; clear: both; color: transparent; font-size: 14px; letter-spacing: - 6.2px; white-space: nowrap; conversion-duration, opacity 1s (razmak med črkami: -8px; ) // Add širina za drugo vrstico &:nth-child(2) ( letter-spacing: -7px; ) // Nastavitve za elemente, ki se začnejo od četrte & :nth-child(n + 4) ( letter-spacing: -8px; rob -top: -7px; opacity: 0; ) // Pridobi vrstice za ikono hamburgerja &:before (position: absolute; content: ""; width: 100%; background-color: #EC7263; translateY (-50%) prehod: $trajanje prehoda;
Upoštevajte, da smo tukaj vključili samo osnovne sloge za najpomembnejše elemente navigacije. Celotno kodo najdete na Githubu.
Ustvarite odprti meni
Če želite ustvariti odprt meni, moramo obnoviti navigacijske elemente iz vrstic v običajne besedilne povezave, pa tudi narediti številne manjše spremembe. Poglejmo, kako to storiti:
$trajanje prehoda: 0,5 s; #toggle:checked ( // Open & ~ .nav ( // Obnovi navigacijske elemente iz “vrstic” v meniju icon.nav-item ( barva: #EC7263; razmik med črkami: 0; višina: 40px; line- višina: 40px; motnost: 1; trajanje prehoda, motnost 0,1s; // Skrij vrstice &:before:
Čarovnija je v majhnih stvareh
Če gif pogledamo pobližje, vidimo, da se vsi menijski elementi ne premikajo hkrati, ampak v šahovnici. To lahko storimo tudi v CSS! V bistvu moramo izbrati vsak element (z uporabo :nth-child ) in nastaviti vrednost zakasnitve prehoda, da se postopoma povečuje. To je vsekakor ponavljajoče se delo. Kaj če imamo več elementov? Ne skrbite, vse lahko izboljšamo z malo čarovnije SCSS:
$predmetov: 4; $transition-delay: 0,05s; .nav-item ( // Nastavi zakasnitev za elemente krmarjenja pri zapiranju @for $i od 1 do $items ( &:nth-child(#($i)) ( $delay: ($i - 1) * $transition - zamuda; zakasnitev prehoda: $zakasnitev; &:pred (zakasnitev prehoda: $zakasnitev; ) )
Upoštevajte, da bomo s to kodo dobili želeno vedenje korakov za zaključno animacijo. Izračunati moramo $delay, ki je nekoliko drugačen za začetno animacijo, da vrnemo postopni prehod. Všečkaj to:
$delay: ($items - $i) * $transition-delay;
Zaključek
Končali smo z našim modnim menijem! Vključili smo tudi nekaj navideznih elementov, kot je animirani gif, in lahko vidite.
Tako smo ustvarili preprost in funkcionalen meni z uporabo samo CSS. Če pa ne želite uporabljati preklopnega sistema CSS, ga lahko popolnoma nadomestite z nekaj vrsticami JavaScripta brez posebnega truda.
Upamo, da vam je bila ta vadnica všeč in koristna!